当社の提供するサービス「風俗革命」全体のアクセスは月間で1億PVにも達します。
風俗革命のサービス自体が大型店に適した内容である為、各店舗を合わせると大型ポータルサイトに匹敵する為です。
参考:「風俗革命」について
そもそも、なぜ高速表示が必要であるか
第一に上げられる理由は、SEO効果に影響を及ぼす為です。
Googleが提供している Page Speed Insights というサービスでは、Webサーバーの応答速度が計測できます。
サーバーの応答時間が 200 ミリ秒以上を要する場合に減点される対象となっています。
因みに、200ミリ秒とは0.2秒の事です。2秒ではありません。
引用:サーバーの応答時間を改善する
当社、風俗革命導入店舗のトップページ平均応答時間は「50ミリ秒」を実現しております。
当たり前だが遅いページはユーザーが帰ってしまう
モバイル向けのランディングページが完全に表示されるまでにかかる時間は22秒
完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる
引用:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
Googleアナリティクスを頻繁にチェックしているWeb担当者の方なら、ご存知と思いますが、殆どのユーザーはスマホからのアクセスです。
特にLTE回線等のモバイルネットワーク環境では通信の速度が早いとは言えませんので、
表示速度が「電話の鳴り」を左右している事は明白でしょう。
どうやって高速表示を実現しているのか
以前、極小のサーバーで月間100万PVを捌く方法として紹介させて頂いているのですが、
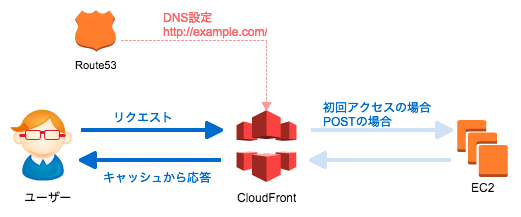
Amazon Cloud Frontをリバースプロキシとして採用しております。

参考:AWSのt2.microで月間100万PVに耐えるアダルトサイトを制作した話
Webサイトの更新をキャッシュ更新のトリガーとする
コントロールパネル上で女性を登録したり、出勤を更新する事をするタイミングでキャッシュを破棄しています。
但し、このままではキャッシュ破棄後の初回アクセスの応答速度が遅いままです。
キャッシュ破棄と同時に、キャッシュの再生成をバックグラウンドで行う為、常にユーザーは最新のページを高速で得る事が出来ます。